Read Also
Add Post Views Counter in Blogger Posts. We are sharing the method of adding blogger post views counter in blog post header line. Its a simple method. You have to follow 2 simple steps.
Add below html line just above it.
Now go to firebase and create project.
after creating project just copy firebase URL which you have to replace in below script.wait for it.
Now just replace the highlighted line with your firebase URL.
Thanks.
Comment us if you have any difficulty.
Add Post Views Counter in Blogger Posts
Follow the below two steps to acquire the best results.
Steps 1
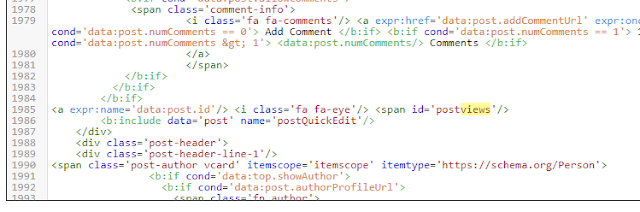
Find <b:include data='post' name='postQuickEdit'/> in your template html.Add below html line just above it.
<a expr:name='data:post.id'/> <i class='fa fa-eye'/> <span id='postviews'/>Now go to firebase and create project.
after creating project just copy firebase URL which you have to replace in below script.wait for it.
Step 2
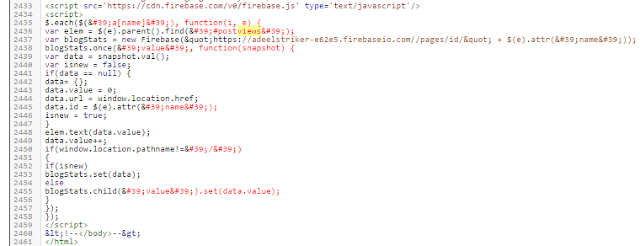
Now add below script just before </body>.<script src='https://cdn.firebase.com/v0/firebase.js' type='text/javascript'/>
<script>
$.each($('a[name]'), function(i, e) {
var elem = $(e).parent().find('#postviews');
var blogStats = new Firebase("https://adeelstriker-e62e5.firebaseio.com/pages/id/" + $(e).attr('name'));
blogStats.once('value', function(snapshot) {
var data = snapshot.val();
var isnew = false;
if(data == null) {
data= {};
data.value = 0;
data.url = window.location.href;
data.id = $(e).attr('name');
isnew = true;
}
elem.text(data.value);
data.value++;
if(window.location.pathname!='/')
{
if(isnew)
blogStats.set(data);
else
blogStats.child('value').set(data.value);
}
});
});
</script>Now just replace the highlighted line with your firebase URL.
Thanks.
Comment us if you have any difficulty.




No comments